Sitecore for Developers
Sitecore Experience Accelerator - Style Classes on Header, Footer and Content

Problem Statement“How can we change classes for header, content and footer divs in Sitecore Experience Accelerator (SxA)?”By default, SxA page have following layout structure and this is before we start adding more components or html to it.It is mainly divided into,
- html
- head
- body
- header
- content
- footer
So when a new site is created with initial page design the HTML being generated is,
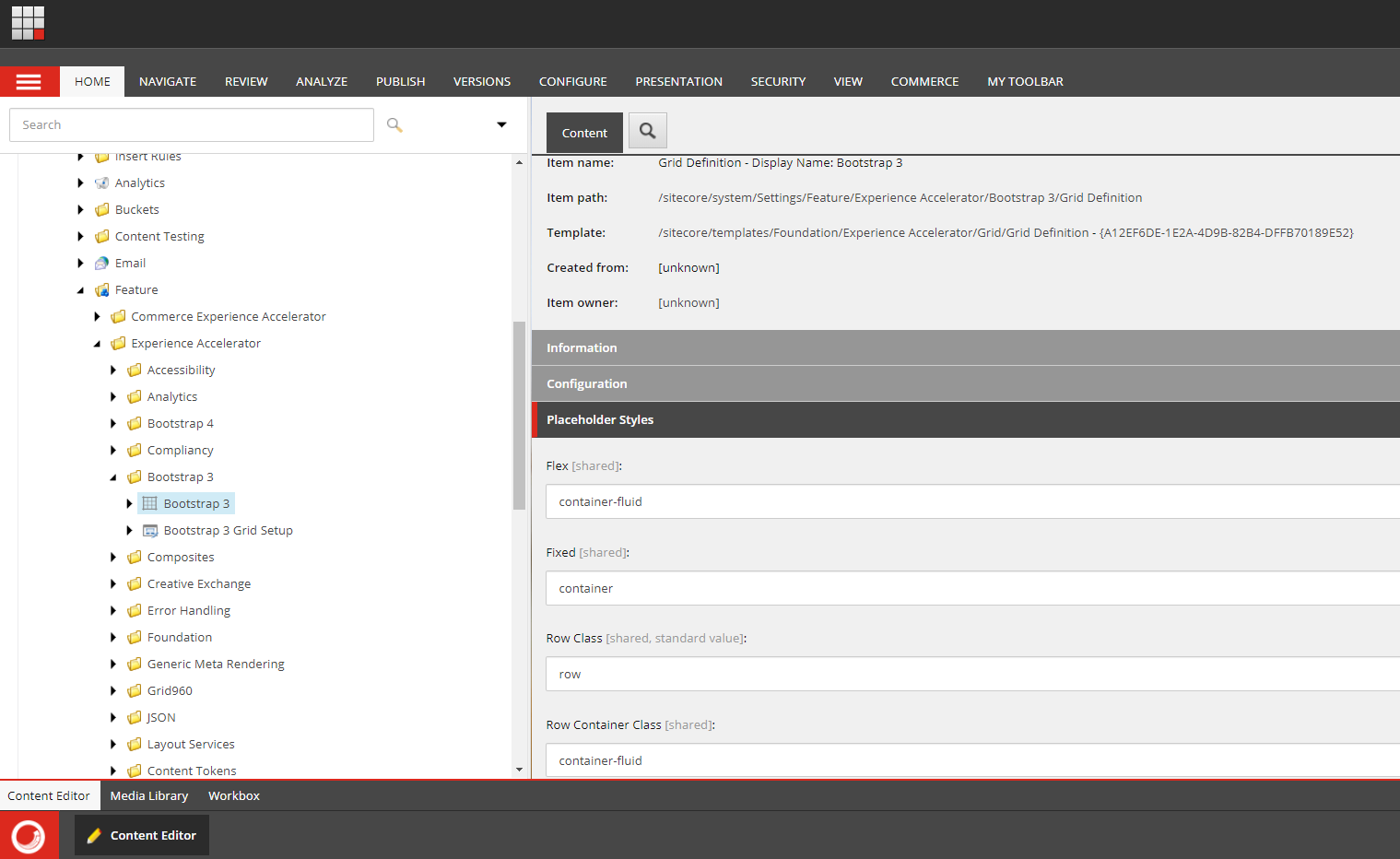
<html><head> <!-- meta renderings placeholder "head" --></head><body> <!-- meta renderings placeholder "body-top" --> <div id="wrapper"> <div id="header" class="container"> <!-- header components --> </div> <div id="content" class="container"> <!-- content components --> </div> <div id="footer" class="container"> <!-- footer components --> </div> </div> <!-- meta renderings placeholder "body-bottom" --></body>As simple as it can be! but we always dive in more complex challenges and problems then how can this simple html can be left out without having complexities.During implementation and adding more components to a sitecore site when SxA is being used, we might get a request from Front End Developer as if they have flexibility to change the class=”container” on header, footer and content divs.Initially it may look like this will require a view (cshtml) change and we might have to override OOB functionality of SxA.Once you start using SxA and get used to it you will fell in love with it.I will share one of the reasons why SxA is good and flexible.The class on the container divs can be changed from sitecore without any changes to view files.Grid DefinitionHere is an item where kind off all starts. SxA support various Grids, in our case we decided to use Bootstrap 3So looking at /sitecore/system/Settings/Feature/Experience Accelerator/Bootstrap 3/Grid Definition item it has a section for Placeholder styles. The four fields Flex, Fixed, Row Class and Row Container Class contains value of actual style class names which gets rendered on a page. If you want to introduce or change OOB implementation this is where you can change.

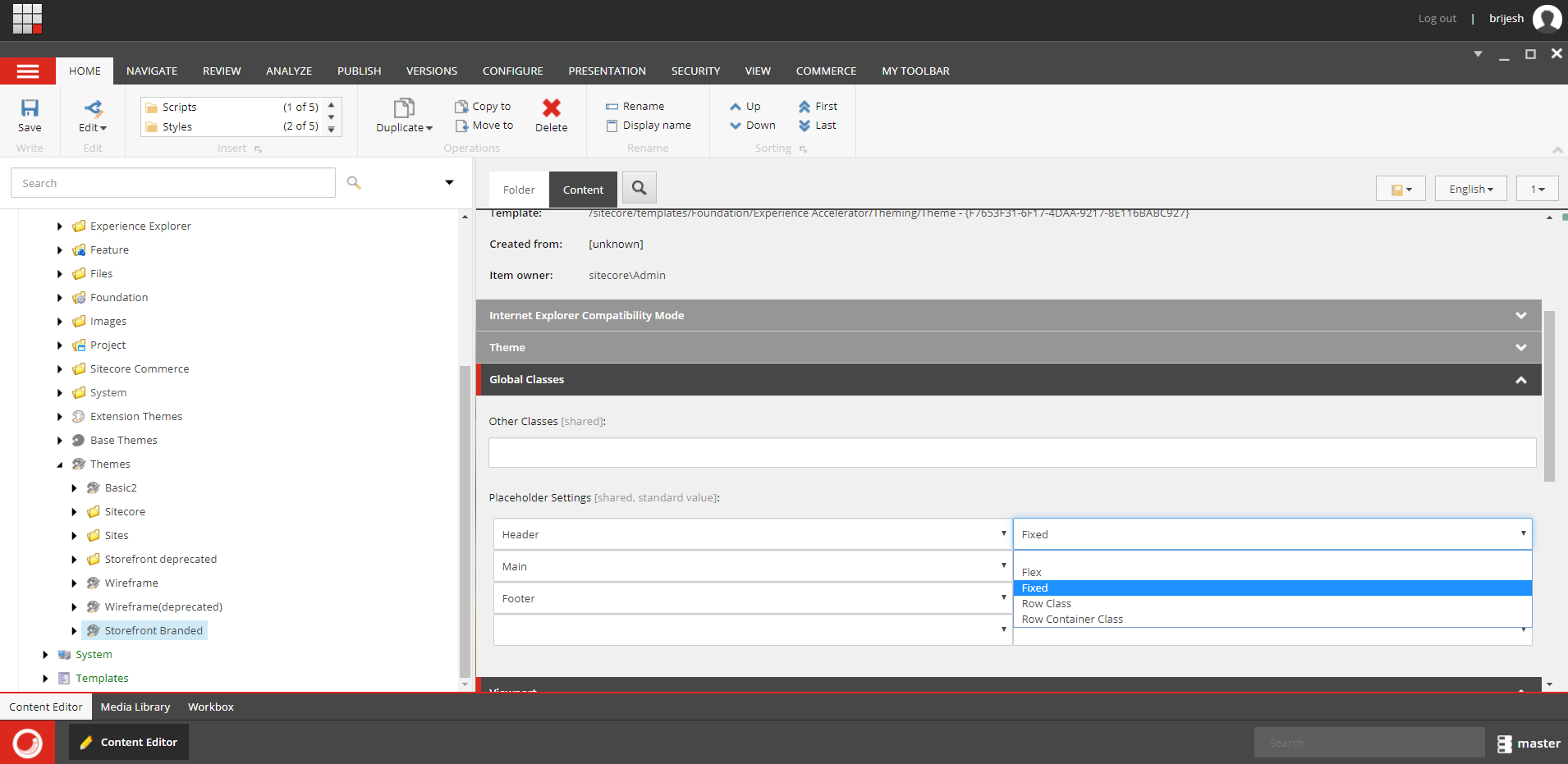
How this get associated to a site?Sites are bounded to a theme so when a new SxA site is created a new theme can also be created at the same time.The theme for a site is available under media library, on navigating to a them for e.g. /sitecore/media library/Themes/Storefront Branded and watching out for Global Classes section, it has a Placeholder Settings field. Bingo here is where all magic takes place.Header, Footer and Content are mapped to those global classes and you can configure it differently for your site by changing the values here.Sites are bounded to a theme so when a new SxA site is created a new theme can also be created at the same time.The theme for a site is available under media library, on navigating to a them for e.g. /sitecore/media library/Themes/Storefront Branded and watching out for Global Classes section, it has a Placeholder Settings field. Bingo here is where all magic takes place.Header, Footer and Content are mapped to those global classes and you can configure it differently for your site by changing the values here.Theme

In our case, our FED team asked us to change it from container to container-fluid so the simplest way to achieve it was changing the header mapping from Fixed to Flex and publish the theme item.Hope you would have liked this small SxA nugget! Keep Sharing and Caring