Sitecore for Developers
Sitecore developer efficiency - Helix project deployment in local

Being a developer it’s always good to find out efficiencies and automations for repetitive and tedious tasks. A sitecore developer while working on a Helix principle-based solution would have nightmares to deploy feature, foundation and project layers in their local machine just because of the number of projects available in these layers.This blog post, I wanted to keep it more of internal to myself and get it out on the internet so that I can reference it back when needed rather then searching older projects source repositories and well who knows you might not have even access to it anymore.It all starts from,1. Placing gulpfile.js at the root of a visual studio project. It’s available on gist, download it and rename it to gulpfile.js
2.Next is to place gulp-config.js at the root of a visual studio project. Available to be downloaded from here, rename it to gulp-config.js
3.Open command prompt in Administrator mode.4.From command prompt, change your directory to source Root folder, it should be matching to "C:\Projects\ProjectNameFolder" mentioned in gulp-config.js5.Execute command "npm install gulp --save-dev"6.There are three modules required to be installed for gulp, execute below three commands one after other from command prompt
-
- npm install gulp-msbuild
- npm install gulp-debug
- npm install gulp-foreach
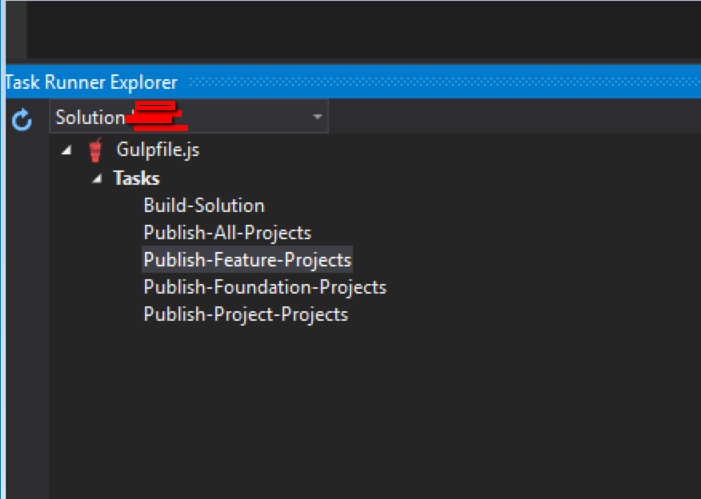
7.Open SolutionName.sln, well here is just an example it should be the actual .sln file name. In Visual Studio, go to "View" > "Other Windows" > "Task Runner Explorer".8.You will be able to see "task runner explorer" window, In drop down select "Solution SolutionName"9.NOTE: If you are still not able to see any tasks, Build the solution.10.Multiple tasks would be as seen in the screen grab.

11.Tasks like Build-Solution, Publish-All-Projects, Publish-Feature-Projects, Publish-Foundation-Projects and Publish-Projects-Projects can be used.A short post just for me.