Sitecore for Developers
Page Template vs. Component Site Architecture

In the last couple projects that I've worked on, I've been faced with a very common question. How should we architect the solution, using Components or Page Templates? Components meaning a piece of data that can be used in multiple places and can be rendered anywhere on the page. Essentially a free way of designing a web page without needing a developer's intervention. Page Templates meaning a much more rigid design of the pages that will prevent possible design complications. There are major pros and cons to both of these options, and most people will end up wanting a combination of the two.
Page Template Architecture

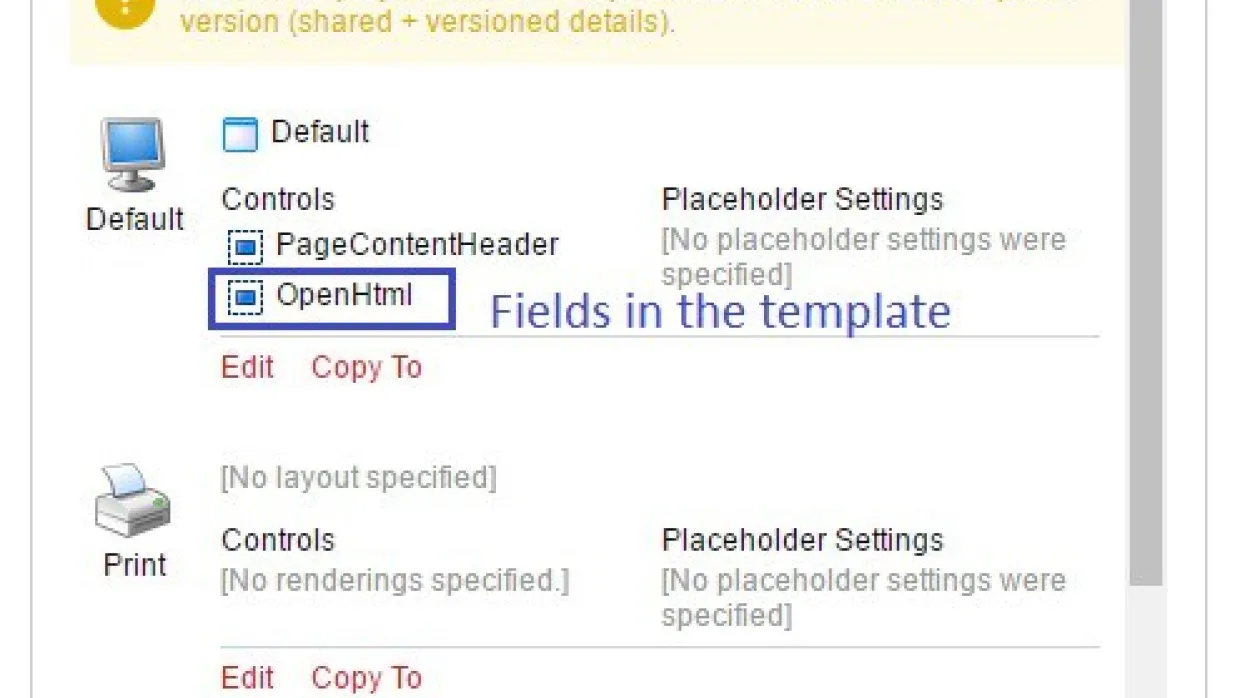
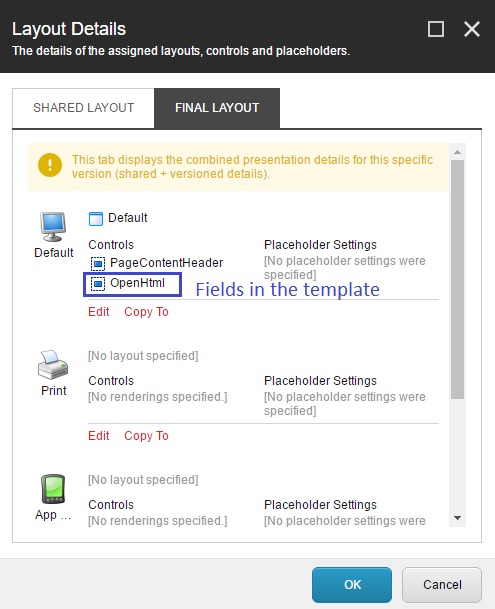
This is one of the more common ways to architect the Sitecore content tree. Essentially, you create numerous page types depending on what data you want to display on the page. For example, you'd have a Homepage, a Products page, a Product Detail page, a 404 page, etc. The perk of the Page Template architecture is that all the fields that are on the Page Template are relevant to the page and only that page. There should not be any fields that crossover between the different pages that aren't relevant to that page, assuming you inherited properly. This also allows for all your data to be entered in one place. All you'd need to do is create the page in the content tree and enter all your data in that item. However, a perk and downfall is that a content author does not have control of the look of the page. That is controlled by the template and layouts associated with that template. The only choice the content author has is which template to create.However, there are few downfalls to this architecture. If you wanted to allow for any additional data to be added to the page, it would require some developer intervention to not only add the field in Sitecore, but to add the ability for the code to render that data. This architecture also doesn't make any repeated data easy to content manage. Each time you created a page, you'd need to re-enter any repeated data. Unless, of course, it is set in the Standard Values of that template.
Component Based Architecture

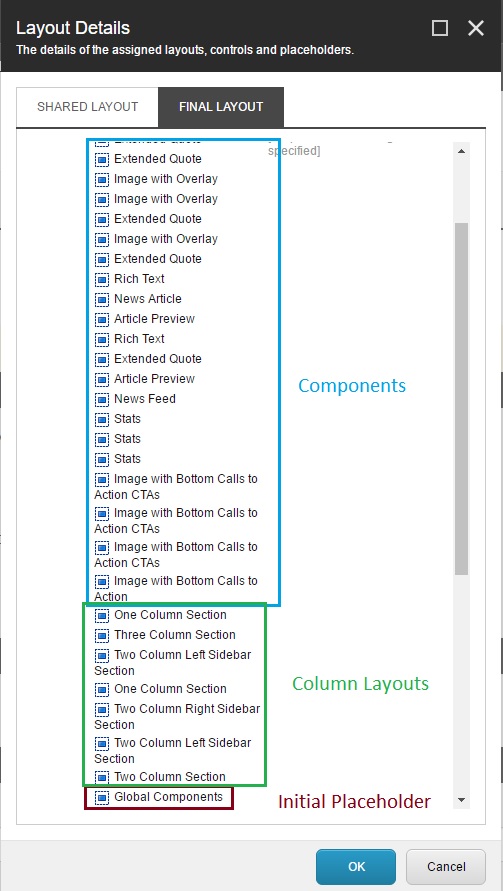
The biggest perk to having a Component based architecture is the flexibility it provides the content editor. You can take a blank page, and with the power of a handful of components, you can build a webpage multiple different ways. Do you want a page that has 2 columns at the top with 1 column below that with a YouTube video in the 1 column and a rich text component in the left column and an image in the right column the 2 column one? How about on the next page, you want that layout to change up a bit. You can put 1 column at the top of the page with an image in that while the 2 column can go below it with a YouTube video in the left column and the rich text in the right. Having a component based architecture allows for that. It also allows for one page type to be created. This is also depending on if all pages will have the same basic structure and data. There may be some exceptions to this if there's additional data that needs to be added specifically for certain page types. The content author would create a page in the Sitecore content tree, then would start building out that page in the Experience Editor. In the Experience Editor, there will be one placeholder that would allow for the structure of content (eg. one column, two column, three column, etc.). Within that content, there will be additional placeholders that would allow for all the different component types to be inserted into them (eg. image, rich text, YouTube video).There are also some very noticeable disadvantages for this architecture. One of the biggest ones is that the content you enter is separate from the page itself. So, you'll need to not only create the page, but you'll need to create the datasource as well. Another disadvantage is the default Sitecore Placeholders don't take into account adding multiple of the same placeholder (eg. adding two 2 column renderings that have "leftcolumn" and "rightcolumn" placeholders). This can be solved by the use of Dynamic Placeholders. However, Dynamic Placeholders aren't an out-of-the-box solution from Sitecore. So, there will need to be some custom work added to enable that ability.

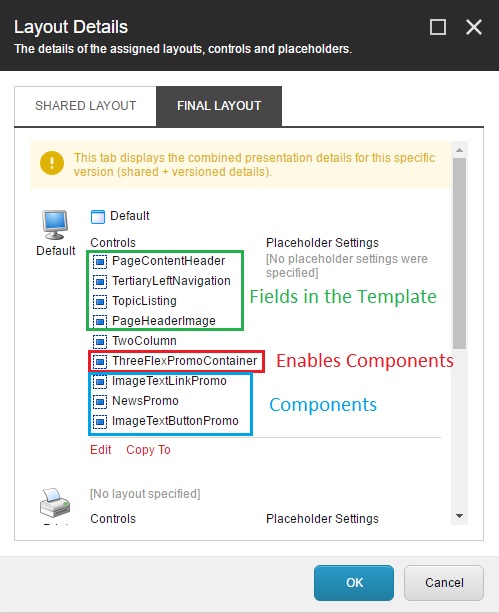
What a lot of people settle on is a hybrid of the two of these architectures. For example, you have a News Feed page. This page pulls in a feed of any articles you have published. The layout of that page shouldn't change. However, there can be placeholders placed at the top or bottom of the page to allow for flexible content to be added. There are even more options that aren't as obvious. It could be as subtle as the HTML structure being slightly different between two fully component based pages. For example, one renders slightly wider than the other. This would require a different sublayout or rendering which would mean that a developer would need to create a new template in order to add that wider sublayout or rendering to the Standard Values as opposed to the narrower initial sublayout or rendering.