Sitecore for Developers
Creating a new Sitecore Rules Macro in Sitecore 8

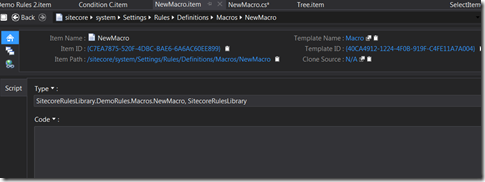
A long time ago I wrote a post to help developers get started using the Sitecore rules engine. I’d like to continue that conversation now by demonstrating how to create a new macro for use in your actions and conditions, if you haven’t read the previous entry I strongly recommend doing so now. The macro used in a condition or rule will control the dialog presented to an end user that is configuring that rule. There’s a good list and descriptions of them found here. Macros are referenced in the text field of actions and conditions and will end up looking something like “Where blah blah blah [SearchTerm,NewMacro,/sitecore/content/home,value] blah.” The […] will be presented to and end user as a link and the contents of the bracket control its action and display. The first parameter is the property of the class that will be set when the action is executed. The second parameter is the macro to use, in our case a newly created macro named “NewMacro”. The third parameter will be passed into the macro and can be used to further control functionality. These will be converted to a Sitecore Url string and allow you to vary the performance of the macro based on the condition or action it’s used on. The final parameter is the default value displayed to the content author.When creating a new macro for use in Sitecore rules the first thing you’ll want to do is create a new macro item in /sitecore/system/Settings/Rules/Definitions/Macros. You’ll also want to create class in your solution and reference the class in the newly created marco’s Type field.

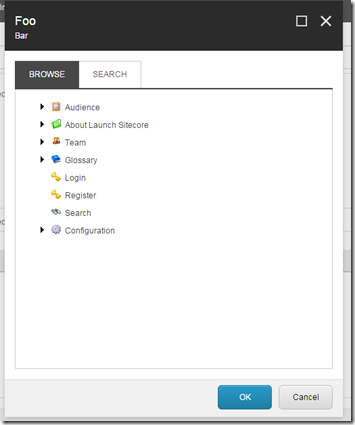
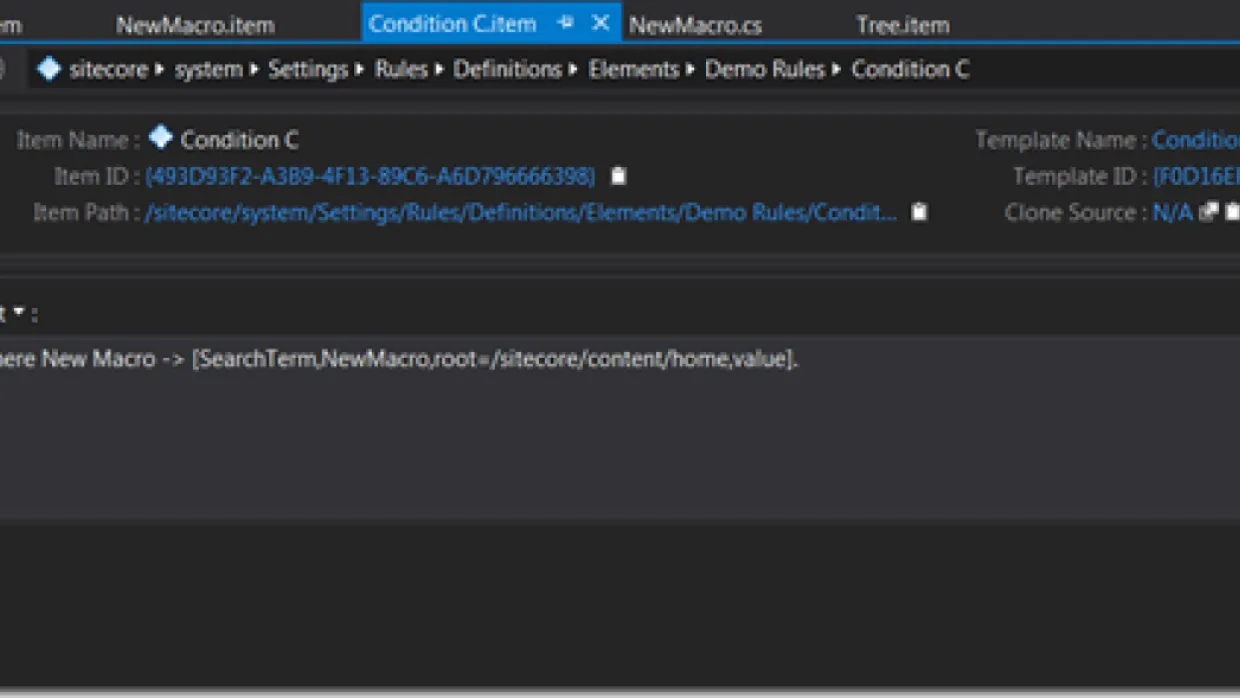
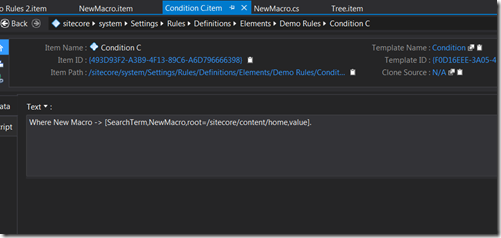
The class you create will need to implement Sitecore’s Sitecore.Rules.RuleMacros.IRuleMacro interface. There’s a single method defined in this interface. This method is called when a user clicks the macro’s link in the rule editor. The parameter’s that are passed in provide the xml defining the condition or action, the property name that will be set, the url string specified as the 3rd parameter in the action or condition and finally the current value.As a proof of concept I’ve created a simple implementation.[sourcecode language="xml"]public void Execute(System.Xml.Linq.XElement element, string name, Sitecore.Text.UrlString parameters, string value){var options = new SelectItemOptions(){Title = "Foo",Text = "Bar",Icon = "People/16x16/cube_blue.png",ResultType = SelectItemOptions.DialogResultType.Id,Root = Sitecore.Context.ContentDatabase.SelectSingleItem(parameters["root"]),};options.IncludeTemplatesForSelection = SelectItemOptions.GetTemplateList(Sitecore.Context.ContentDatabase, new[] { "{E6964C3E-D415-40C8-91D9-2BF90F6566E9}", "{1B6A3702-5694-4FC4-8366-989ECDCD7F1B}", "{826DC4A0-BEB8-4774-8FA7-791F1EC584B4}" });options.IncludeTemplatesForSelection = SelectItemOptions.GetTemplateList(Sitecore.Context.ContentDatabase, new[] { "{E6964C3E-D415-40C8-91D9-2BF90F6566E9}", "{1B6A3702-5694-4FC4-8366-989ECDCD7F1B}" });SheerResponse.ShowModalDialog(options.ToUrlString().ToString(), true);}[/sourcecode] This macro can now be set up for use on your conditions or actions. I’ve added a new condition to an existing rule element folder, shown below.

Once we build our solution we’re all set to go. Opening the rule editor now shows our new condition using our custom macro.

Clicking the “value” link will now execute our NewMacro.Execute(…) method. Displaying a Sheer dialog using the parameters specified in the condition. Test content from LaunchSitecore.