Personalization
A/B Testing + Sitecore Personalization Hack

As more clients look to use personalization and A/B and Multivariate testing, we are finding that marketers are getting more mature in what they want to test. We recently received a question from a client looking for a rather straightforward testing scenario. Their ask was simple: how do we set up the following in Sitecore?
- Scenario 1: A client has triggered a goal, test Creative A vs. Creative B
- Scenario 2: A client has not triggered a goal, test Creative A vs. Creative B
We started exploring out-of-the-box testing as we thought that a Sub-Group Round Robin Sticky Testing strategy might work.The "Round Robin Sticky" works like this for two versions of the item with one personalization rule applied to the page:
- content version 1, rule applied
- content version 1, default rule (no rule applied)
- content version 2, rule applied
- content version 2, default rule (no rule applied)
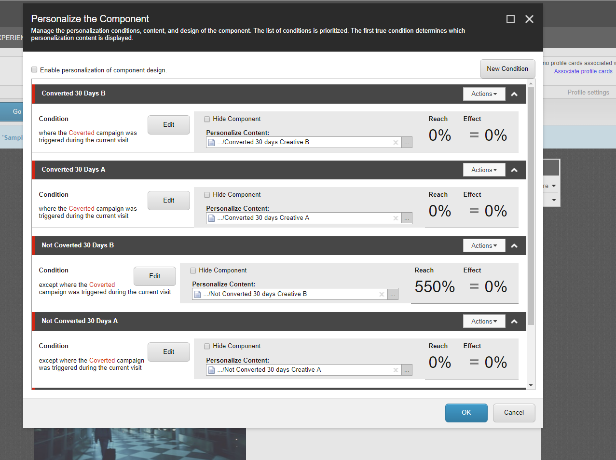
However, this works with one personalization rule applied; we had two, thus this was not an out of the box solution.We then investigated the Personalization optimization report. While we able to get close, if a user triggered a goal, they were always going to get Creative Version A based on hierarchy.

So, it was time to bring in our Sitecore Practice Lead, Sheetal Jain, to determine if he had any ideas.Sheetal was able to come up with an easy repeatable solution. Below are the steps your development team should follow so content authors can easily set up tests with multiple personalization rules going forward.
- Create two generic component renderings with placeholders A and B:D
- Container A - Placeholder A
- Container A - Placeholder B
- On Container A: Write a personalization rule to show one of the containers based on whether the user triggered a goal or is not using rules engine
- Content Authors now can add any component renderings in Placeholder A or Placeholder B
- Placeholder A: Add rendering with 2 data sources (Experience A and Experience B)
- Create Multivariant Test 1 on the above rendering
- Placeholder B: Add rendering with 2 data sources (Experience C and Experience D)
- Create Multivariant Test 2 on the above rendering
- Placeholder A: Add rendering with 2 data sources (Experience A and Experience B)
- When the user visits the page, Container A is evaluated and only Placeholder A or Placeholder B is shown
- Once the Placeholder A is shown, a Multivariant Test on that rendering is activated to show experience A or B
Voila! Advanced marketing insights! Thank you Sitecore and Sheetal!To learn more about Horizontal Integration, contact us.